.Net Core Image Helper 解決圖片 Img 緩存問題

Contents
解決緩存圖片的問題。
圖片暫存問題
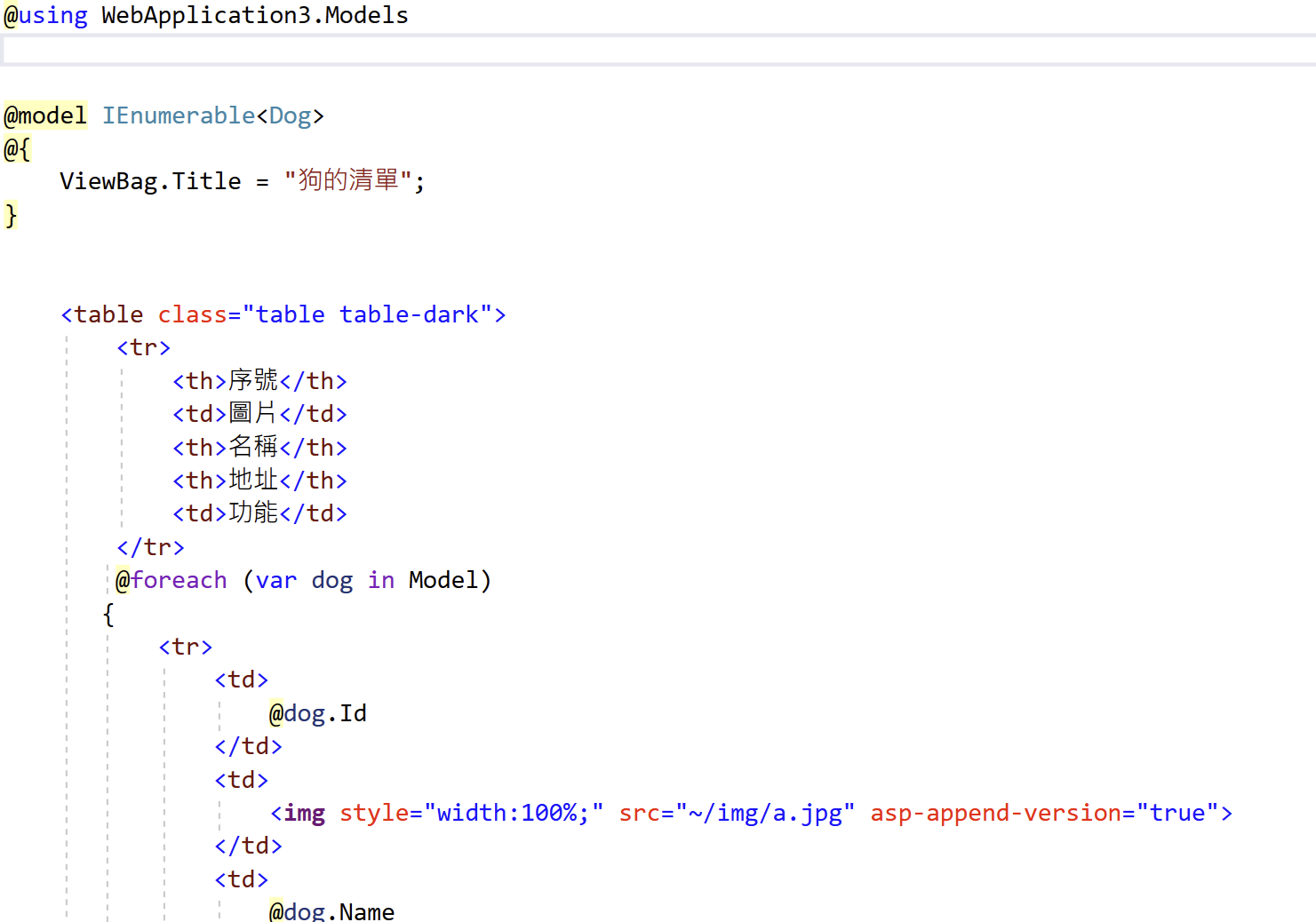
Views\Home\Details.cshtml
|
|
把a.jpg跟a1.jpg做更換,再來看程式結果。
除非手動重新整理,就會把暫存清掉。
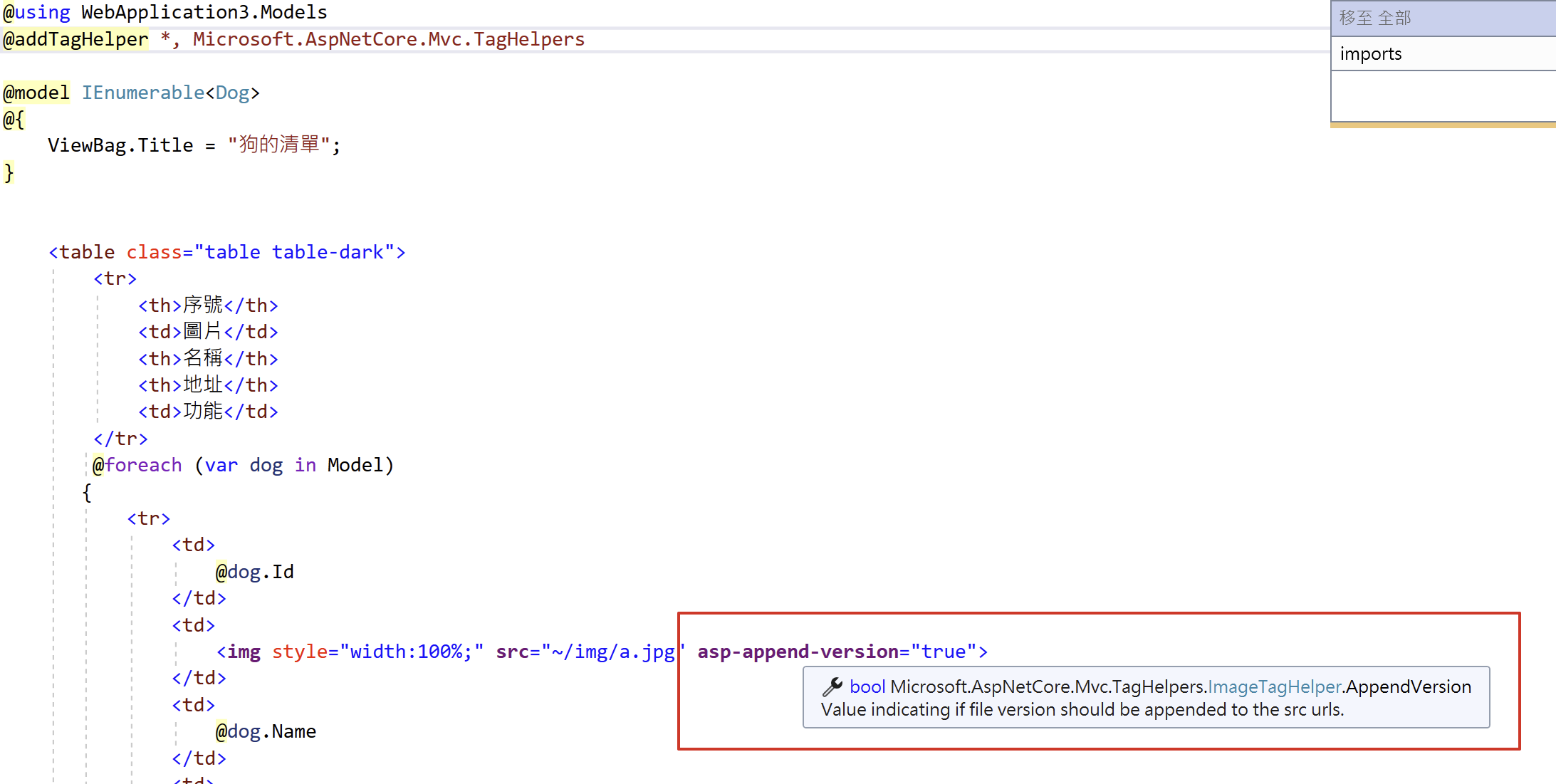
解決方法(asp-append-version)
img圖片上面設定asp-append-version為 true,就可以解決這個問題。
|
|
Warning
更改圖片就會改變。
這邊我很好奇css,js檔案會不會有這個問題?但結果不會,還真有趣。
Cache 問題(補充)
這邊你用 IIS 會有這個 Cache 問題。Kestrel 是不會有這個問題,這邊你可能測試說,奇怪我還是遇到了,沒錯我也遇到了,但這個不是 Server 問題,詳細可以看我這篇(檔案下載一直抓到舊檔案的問題),這邊我有研究出來我為什麼會抓到Cache。
可參考:循序漸進理解 HTTP Cache 機制 - Huli
Warning
我這篇是實驗結果得出結論,真正 Cache 有空再研究。建議可以 Google 一下資訊,去了解
這邊其實瀏覽器都有在幫你做一層 Cache,Firefox和Chrome都有幫你做…。要怎麼排除這個問題呢?你開無痕模式就沒這個問題。
ChatGPT怎麼說
如果您不使用IIS,則不會出現靜態檔案被快取的問題。例如,如果您使用Kestrel或其他伺服器軟件來運行應用程序,則不會自動對靜態檔案進行快取。
不過,請注意,您仍然可以手動對靜態檔案進行快取。例如,如果您使用Kestrel伺服器軟件,則可以使用ASP.NET Core中的Middleware來處理靜態檔案快取。您可以在Startup類的Configure方法中添加以下代碼來實現這一點:
|
|