網址出現 %E2%80%8B 問題與解決方式

發現問題
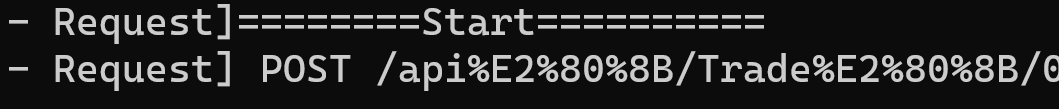
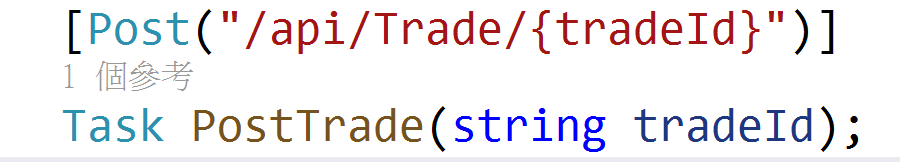
最近看到使用 Refit API 網址 log出現 %E2%80%8B,讓我緊張不已。不過API看到是正常的。

也沒有跑出錯誤。本來想說是 refit 造成的原因,但是程式竟然沒有問題。這麼恐怖的事情當然要好好研究發生了什麼事。
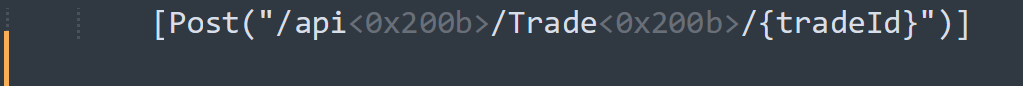
這邊先據透原因,發現是文字有隱藏空白。參考如下圖

心智圖
%E2%80%8B 是什麼?
網上查了下,%E2%80%8E 的學名叫 Zero-width-space(零寬空格) ,顧名思義,它是一個Unicode字元,肉眼不可見,卻是確實存在的一個字元。
引用: 前端 - 不要再复制了,url 空白编码引发的事故!!! - 个人文章 - SegmentFault 思否
其他參考:
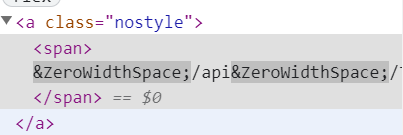
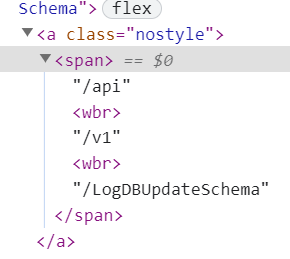
這時候我發現swagger 有<wbr>標籤。
在 UTF-8 編碼的頁面中,
<wbr>讀取U+200B ZERO-WIDTH SPACE(零寬空格)代碼點。特別是,它讀取 Unicode bidi BN 代碼點,存在,它對 bidi-ordering 影響:沒有<div dir=rtl>123,<wbr>456</div>顯示123,456而不是456,123,當不拆成的兩行時候。
這個空白沒辦法用 Trim 過濾掉…。
不要從 swagger 複製 url
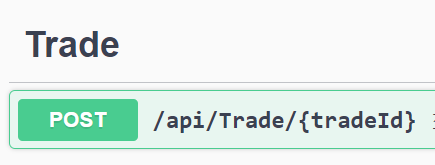
原來是從 swagger 文件複製連結關係。看到這篇也跟我遇到一樣問題。
複製到零寬字元原因
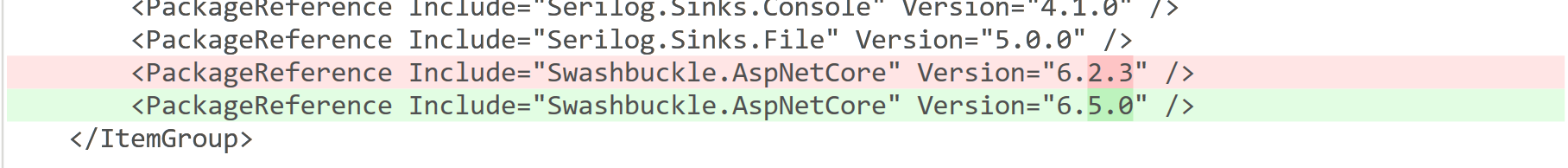
想說奇怪我別的專案沒有這個問題,我同事建立的怎麼會有這個問題?他的版本是6.2.3,看新版 swagger-ui 沒有這個問題,這邊換成最新版的Swashbuckle.AspNetCore就沒有這個問題。

swagger 文件為

Visual Studio 怎麼貼上都沒辦法看到。

複製到 Sublime Text 就看到真相。

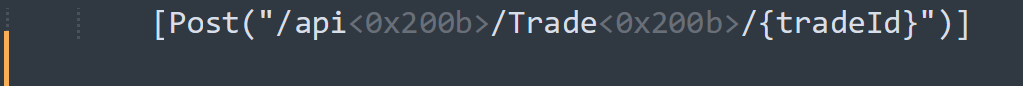
真正原因是 swagger ui 某一版使用​,所以複製的時候都會有奇奇怪怪的。但是用<wbr>就沒這個問題。


最後無聊翻一下 swagger ui 看到為了 url path 符合 ZeroWidthPath 所做的事情。
inject zero-width spaces for better path breaking
improvement: operation path + summary overflow styling (via #5184) · swagger-api/swagger-ui@291e2c7
最後這邊換成<wbr>就沒這個問題。
<wbr>讓你複製不會有空白字元,這也是後來 swagger ui 為什麼調整成這樣。wbr 影響裝置換行特性
這邊真的會跟裝置瀏覽器視窗,可以決定單一單字可以做換行,但目前這樣好處應用還沒有想法。這邊是看到這個影片才發現有這個特性。
想到以前有研究控制換行動作,這邊可以複習。
這邊資源真的不多,這邊找CHATGPT看看。
CHATGPT問答
<wbr>html 使用這個 tags有什麼好處?
在HTML中,<wbr>標記表示"Word Break Opportunity",即"單字換行機會"。它用於指示瀏覽器在需要時可以在指定位置進行換行,避免單字溢出到下一行。使用<wbr>標記有以下幾個好處:
-
控制換行位置:使用
<wbr>標記可以精確地控制換行的位置,以避免出現不合適的換行點,確保文本的可讀性和美觀性。特別是在處理長單字或網址時,可以使用<wbr>標記將這些內容正確地分割成多個行。 -
支持響應式布局:在響應式布局中,螢幕的寬度可能發生變化,文本可能需要在不同的設備和螢幕大小上顯示。使用
<wbr>標記可以幫助適應不同的視窗寬度,將文本優雅地換行,以適應不同的螢幕布局。 -
改善搜尋引擎最佳化:對於包含長單字或連結的文本,如果沒有適當的換行機制,搜尋引擎可能無法正確解析和索引這些內容。透過使用
<wbr>標記,可以增加搜尋引擎對文本內容的理解和索引能力。
總而言之,使用<wbr>標記可以提供更好的文本布局和可讀性,確保長單字或連結可以正確換行,並支持響應式布局和搜尋引擎最佳化。
最後覺得機器人回答第三點滿有趣,第一和第二點跟我找影片 demo 實作一樣。