快速五分鐘設定好 Visual Studio Code 開發 .Net

Contents
最近工作使用 Visual Studio 開發,但家裡想使用輕量級 VSCode 去開發 .Net 程式。使用 VSCode 真的跟 Visual Studio 差很多,但最近找到比較快的方式去開發,這邊整理一下。
操作流程
-
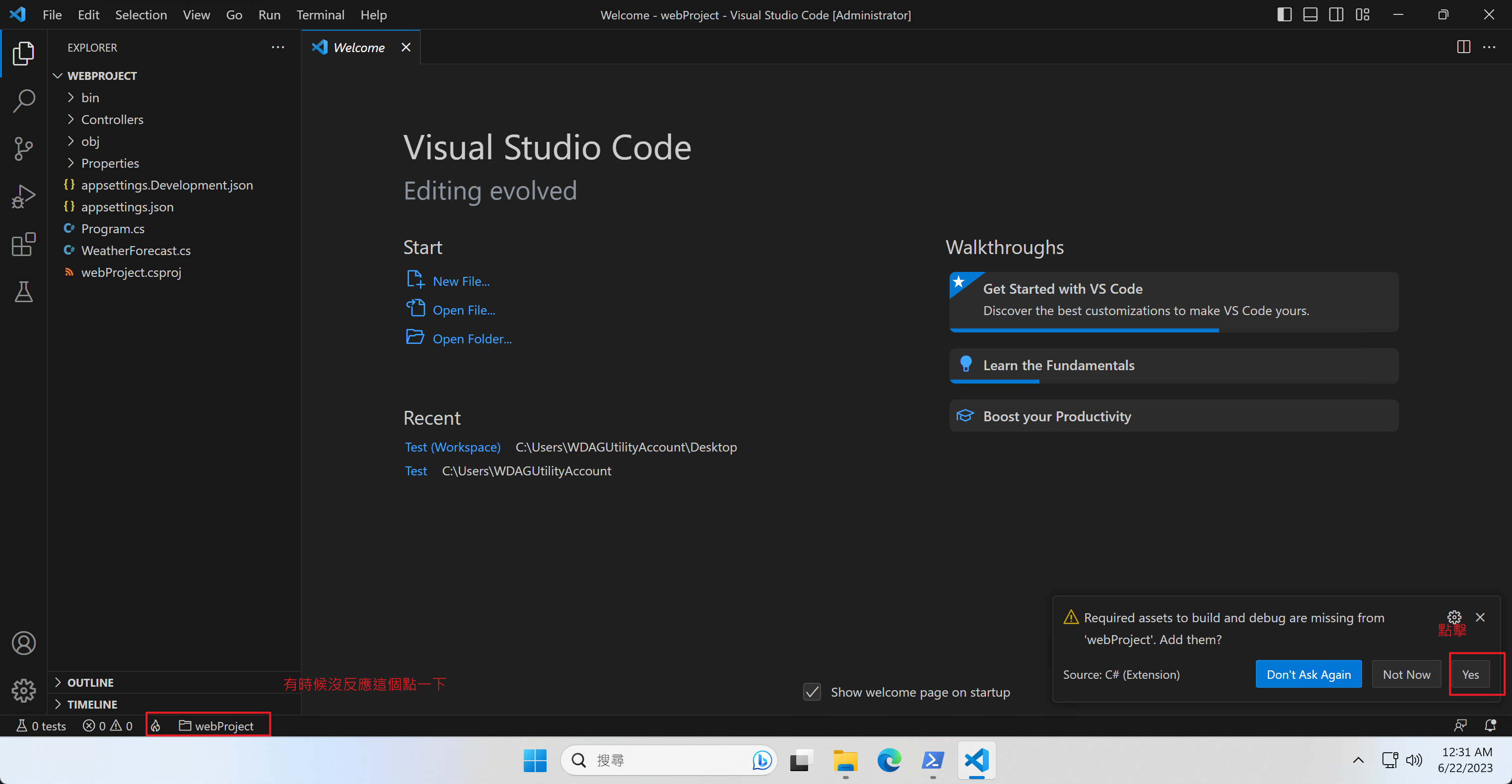
安裝 vscode, .net 程式
-
設定 setting.json 啟動載入 extension method class(此設定不一定要做)
This is a tip
這個不一定要設定,我發現 .Net 6 之後有 ImplicitUsings,在使用時候不需要再 using,也許把常用的 extension method class 放在這邊應該比較方便。舊專案會發現很難開,這邊就建議使用。
對應 Visual Studio 顯示詳細是Ctrl + Jx2,這邊可以參考.Net Core 和 Visual Studio 2022 安裝設定與使用技巧 - 程式狂想筆記。
|
|
- dotnet cli 建置專案
|
|
This is a tip
更多 EF和 Controller新增檔案可以參考: 如何使用 .NET CLI 快速產生 ASP․NET Core 的 Controllers 與 Views 程式碼 | The Will Will Web
這個流程開發起手勢還滿快的。