補充上一篇東西
這次有加入了分頁功能
心得/開發問題
transition-group mode沒有效果,transition-group有v-move移轉特效
網路上有找到用transition-delay來解決問題
Allow mode for transition-group · Issue #3974 · vuejs/vue · GitHub上一篇data binding雙向綁定問題,可以使用
:value做綁定
但是發現radio會失效,雖然可以使用name方式解決,但是感覺不太滿意
最後想到用JSON.parse(JSON.stringify(xxx))解決但放到mounted從/edit/:id進來吃不到this.data
最後想到用computed解決
(PS:好像是template出錯,有嘗試著用v-if閃過,但我覺得還是computed解比較漂亮)
2018/09/28 重新實作JS Bin - Collaborative JavaScript Debugging
功能有正常出來
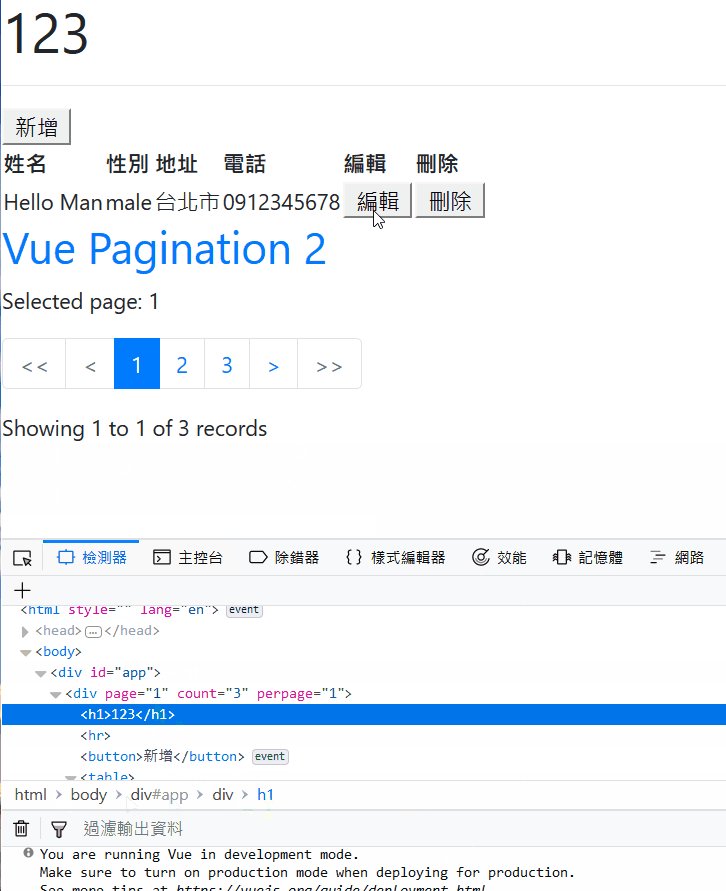
- 最後新增資料/修改資料,回去首頁的時候,資料還是舊的!我以為是拿出跟之前畫面一樣
但我發現我錯了,簡單做個小實驗
發現router 回去component物件都還會還原,但是data資料不會

但是…是vue-router問題,還是component也會這樣
所以,還是實驗一下到底發生甚麼事情
參考vue_c_test.html
vuerouter跟一般component一樣
會重新產出
但是我的回首頁狀態還在
到底發生甚麼事情
後來突然想到會不會父組件傳data給子組件
所以才會造成資料不會重新整理
router 踩雷小記
router 載入compoent是分開的!!!這個好雷
Using a component name in a route definition · Issue #77 · vuejs/vue-router1
2
3
4
5
6
7
8 var router = new VueRouter({
routes: [
{ path: '/a', component: Vue.component('a-component') },
//router 載入compoent是分開的!!!這個好雷
//[Using a component name in a route definition · Issue #77 · vuejs/vue-router](https://github.com/vuejs/vue-router/issues/77)
{ path: '/b', component: BComponent }
]
});
res.headers.get("X-Total-Count");得出來是數字,放到component可能要注意轉型,parseInt(xxx)1
2
3[Vue warn]: Invalid prop: type check failed for prop "records". Expected Number, got String.
found in
vue2学习篇一 vue-router 导航钩子 丨 智杰之家 - 关注互联网开发
router hook我還沒有玩到
看來我覺得還會有vueJS-router 新手小記3