最近想做出一種波浪特效
所以有找一些網路上現有的資源
SVG+JS驱动的波浪动画 - Yoomin的前端学习笔记 - SegmentFault 思否
DEMO
這個效果不是我要的…
裡面有相關貝茲曲線說明深度掌握SVG路径path的贝塞尔曲线指令 « 张鑫旭-鑫空间-鑫生活canvas圆形进度球html5水波动画特效 - 素材火
用canvas繪製波浪出來
這個波浪很好看
但是…Canvas我不熟,其實我不需要外框
所以放棄orzsvg波浪动画 - caoxuejun - SegmentFault 思否
DEMO
這個適用SVG模擬出來的纯 CSS 实现波浪效果! - ChokCoco - 博客园
介紹一堆波浪方法,但我找不到我要的
- 使用 SVG 轻松实现波浪 (wave) 动画效果 - 前端 - 掘金
demo地址
這個原本很棒,但我不能調整…
- javascript - 想实现360的波浪进度球效果 - SegmentFault 思否
DEMO網址
把wrapper拿掉border-radius之後
就是我要的方形 QQ
感動
找的過程,挖到不錯的文
發現做個特效,數學可能真的很重要orz
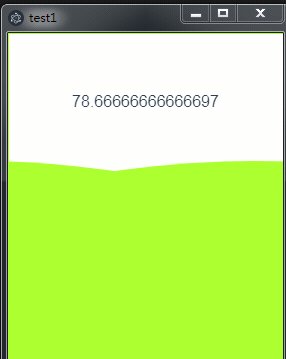
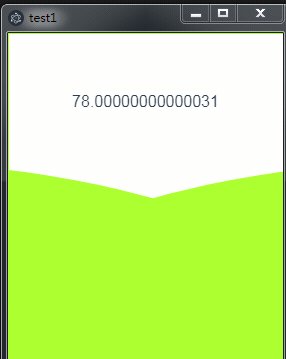
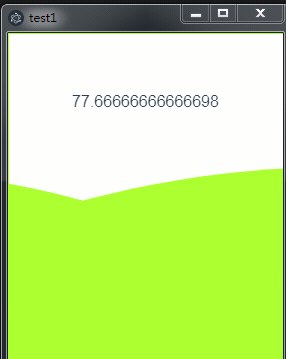
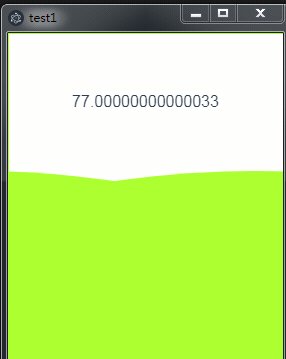
最後採用javascript - 想实现360的波浪进度球效果 - SegmentFault 思否
放在我現在我做的番茄鐘(暫時)
 套用在Vue範例檔
套用在Vue範例檔