最近vscode挖到Rest Client套件
這個有點類似postman
可以直接簡單做Server溝通
簡單測試外,感覺還可以順便寫文件XD
但功能好像有點多,所以我就沒玩很深入
JSON-Server
首先可以先裝JSON-Server
1 | npm install -g json-server |
設定db.json(注意:一定要xxx.json)1
2
3{
"posts":[]
}
存檔1
json-server db.json
簡單就架好一個Restful 測試Server XD
想說要模擬分頁、搜尋沒辦法做到
結果一看他的文件
竟然可以做到typicode/json-server: Get a full fake REST API with zero coding in less than 30 seconds (seriously) #paginate
最近要練VueJS
剛好可以用這個練習
NOTE 2018/09/26json-server db.json --static .可設定index.html可以直接連http://localhost/index.html
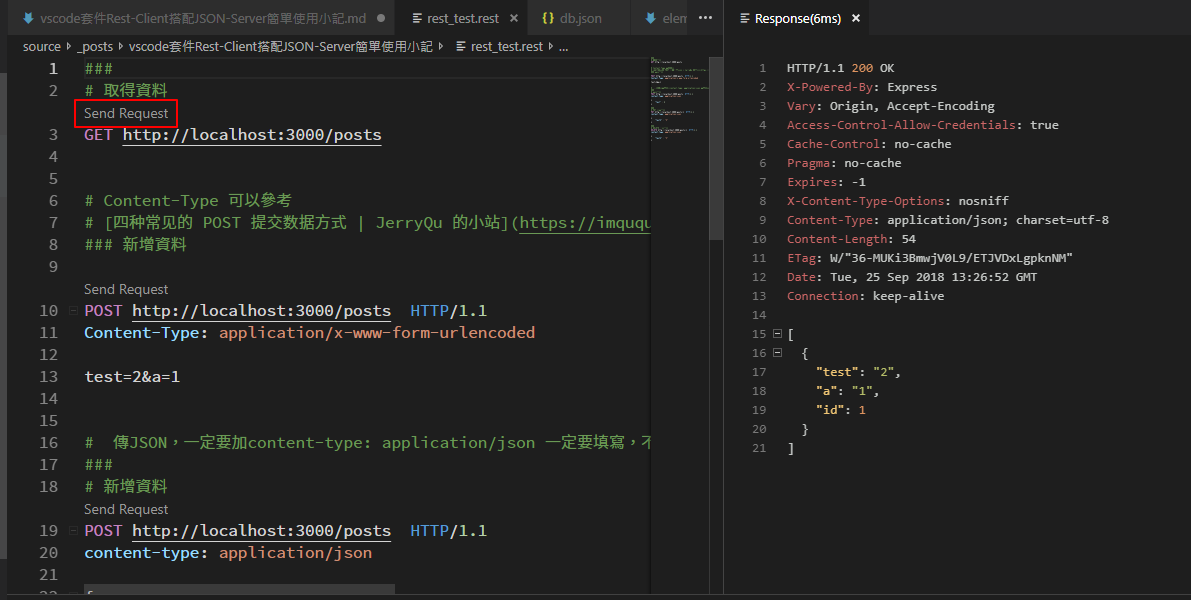
REST Client
###用來當分格線
1 | ### |

Huachao/vscode-restclient: REST Client Extension for Visual Studio Code
功能真的太多了…